お疲れ様です。ヒコミツです。
記事の中にGoogle Mapの地図を表示させたい!でもやり方が分からない。
そんなあなたの悩みを一緒に解決しましょう。
専門的な HTML コードなどの知識は全く必要ありません。ヒコミツもHTML の知識はゼロですが、ちゃんと出来たので大丈夫です。
やり方はとっても簡単なので、初めての方でも安心して下さいね。
手順
- Google Map で場所を検索する
- 地図のHTMLコードを取得する
- 記事に Google Map のHTMLコードを埋め込む
1. Google Map で場所を検索する
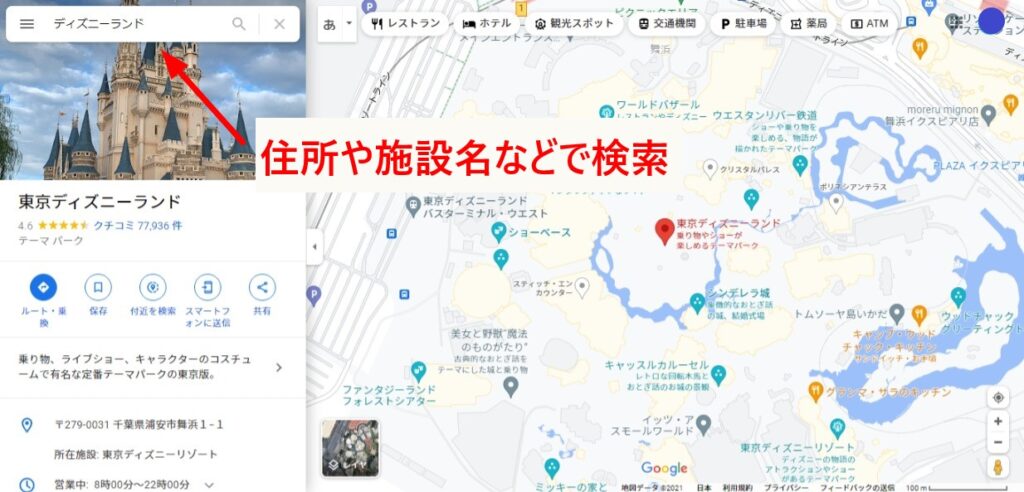
今回は東京ディズニーランドの場所を表示させてみます。
最初に google Map にアクセスしましょう。
Googole Map で表示させたい場所を検索します。

2.地図のHTMLコードを取得する
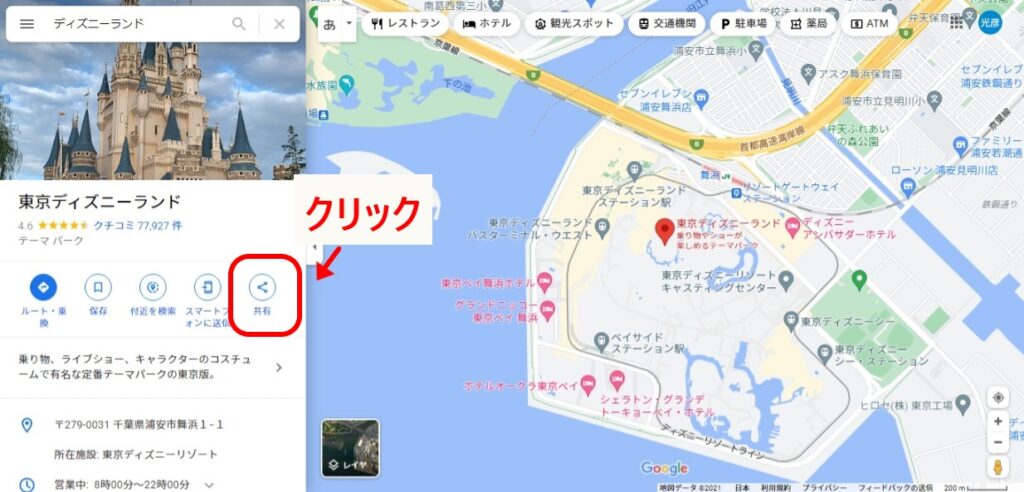
サイドパネルにある「共有」をクリックしましょう。

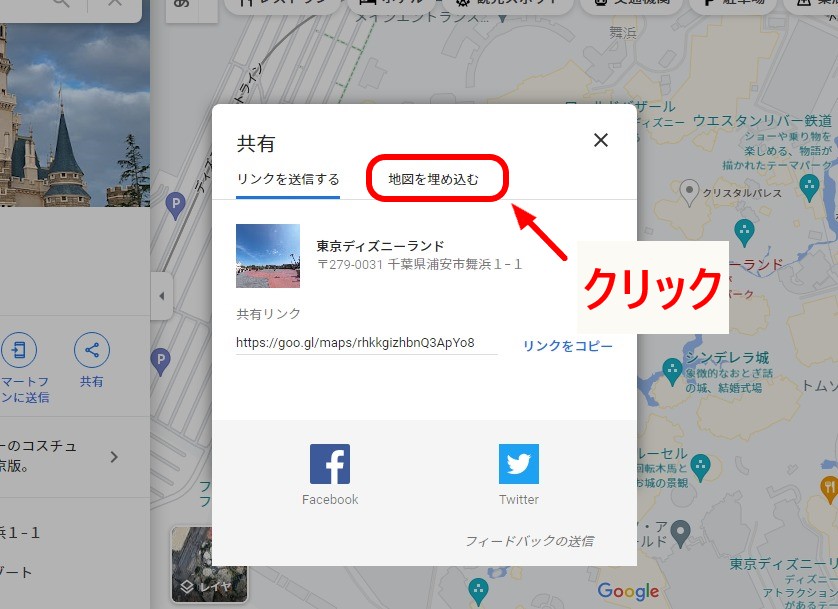
メニューが表示されるので、「地図を埋め込む」をクリックします。

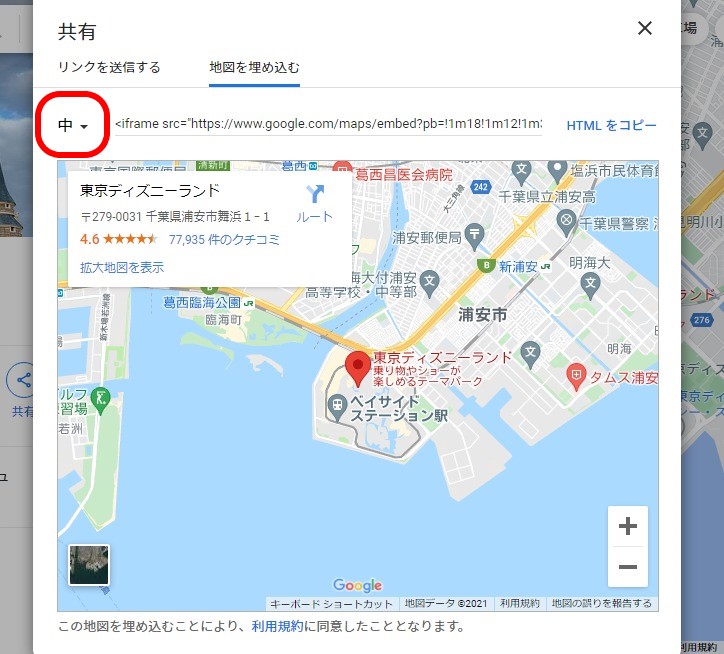
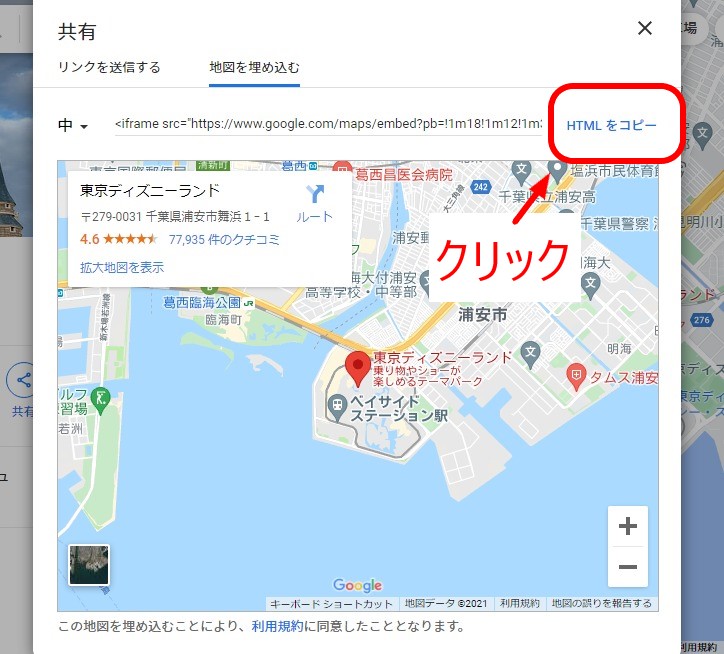
すると、地図を埋め込む用のコードを取得する画面が出てきます。
コードの左側にある「中 ▼」をクリックすると、表示させたい地図の大きさを選べます。

とりあえず、「中」のままでいいと思います。
慣れてきたら、自分のサイトに合ったサイズに変更しましょう。
最後に「HTML をコピー」をクリックして、コードをコピーします。

無事に地図のHTMLコードが手に入りました!これでGoogle Map 上での作業は終わりです。
3.記事に Google Map のHTMLコードを埋め込む
ここでは、ブロックエディタ(Gutenberg)を使用したやり方を説明します。
WordPressの記事編集画面を開きます。
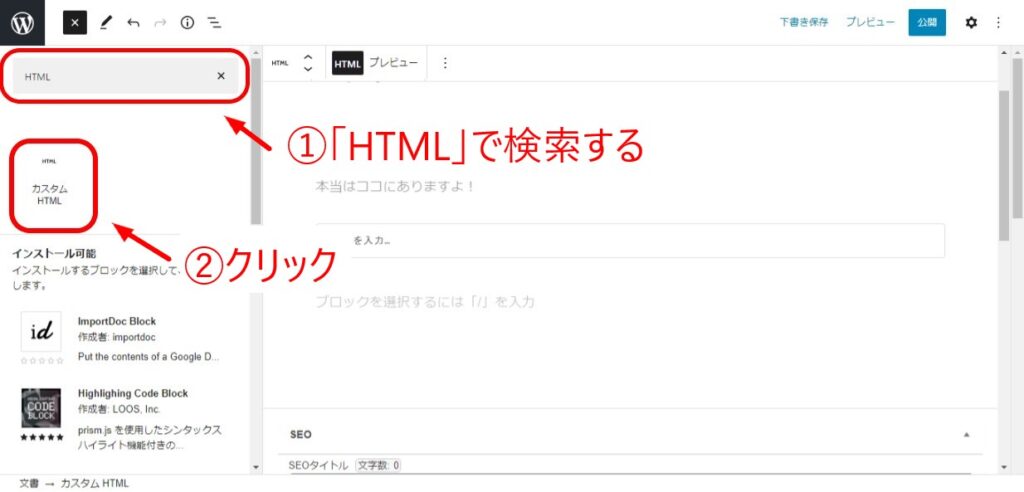
記事中の地図を表示させたい場所に移動して、ブロックメニューから「カスタム HTML」のブロックをクリックします。
(見つからない場合はブロック検索で「HTML」と入力すれば、すぐ出てきますよ。)

カスタムHTMLの編集画面が記事中に表示されたら、「HTML を入力…」のところに、Google Map でコピーした HTML コードを貼り付けます。

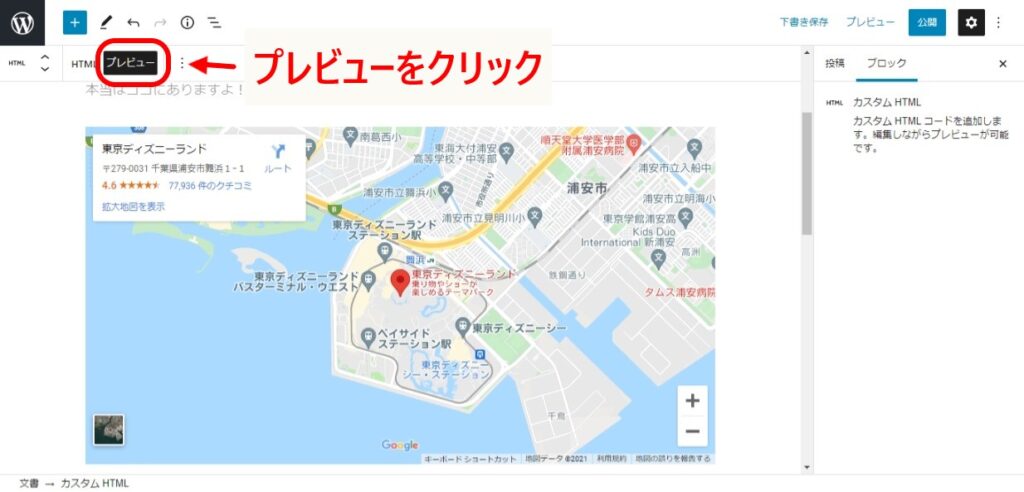
貼り付けたら、左上の「プレビュー」をクリック。
これで、記事中に地図が表示されます。

表示されるサイズや尺度を確認して、問題なければ作業完了です。
まとめ
「記事の中に地図を表示させたい」という、あなたのお悩みは、無事に解決できましたね!
手順は簡単・これだけ!
- Google Map で場所を検索する
- 地図のHTMLコードを取得する
- 記事に Google Map のHTMLコードを埋め込む
HTMLの知識が無くても、簡単に作業ができるのは、とても有難いですよね!
地図を埋め込む手順も、何度かやれば覚えられると思います。
少しずつ作業方法をマスターして、これからもブログライフを楽しみましょう!

コメント