電話番号リンクをスマホでのみ有効・PCでは無効にしたい!
そんなあなたのお悩みを解決していきましょう。
電話番号リンクはPCからでも発信が出来てしまう
お店や施設を紹介する記事を書くとき、タップすれば発信できる「電話番号リンク」を作ることがありますよね。
読者としては、ページを見ながらタップするだけでそのまま電話をかけられる、とても便利な機能なんですが、1点だけ落とし穴があります。
それは、PC(タブレット)で記事を読んでくれている人も、電話番号リンクをクリックできてしまう、ということ。
実際にクリックすると、発信されてしまいます。
もちろん、通話機能が無いPC(タブレット)では、繋がってしまうことはないので、安心してください。そのうち勝手に切れます。
でも、誤ってPCで電話番号リンクをクリックしてしまって、「発信中…」なんて表示がでたら、
「間違えて電話かけちゃった!変な請求とか来たらどうしよう。。。」
って、なっちゃいますよね。せっかく自分のページを見に来てくれた読者さんに、余計な心配をかけさせてはいけません。
こんなトラブルが起きないように、事前に対策しておきましょう。
PC(タブレット)からは電話番号リンクを無効にする方法
WordPressを利用して、記事を書いている方向けの方法です。
CSSの設定で、PC(タブレット)では電話番号リンクをクリック出来ないようにする。
CSS(スタイルシート)を「子テーマ」の『style.css』や『追加CSS』などに入力していきます。
正確には、ページを見ている端末の幅で判断して、電話番号リンクの有効・無効を切り替える設定です。
CSSを使ってPC(タブレット)からの電話番号リンクを無効にする設定方法
CSSの入力のみの設定方法なので、初心者の方でも簡単にできます。
手順は2ステップだけ!
- WordPressのダッシュボードから「子テーマ」のカスタマイズを開く
- 「CSS追加」の入力欄にコードをコピペして貼り付け
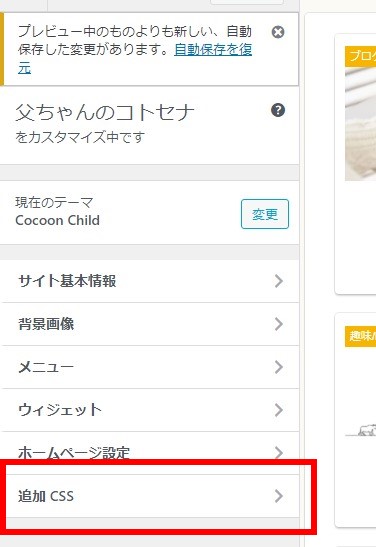
1. WordPressのダッシュボードから「子テーマ」のカスタマイズを開く
ダッシュボード→外観→子テーマ→カスタマイズをクリック。

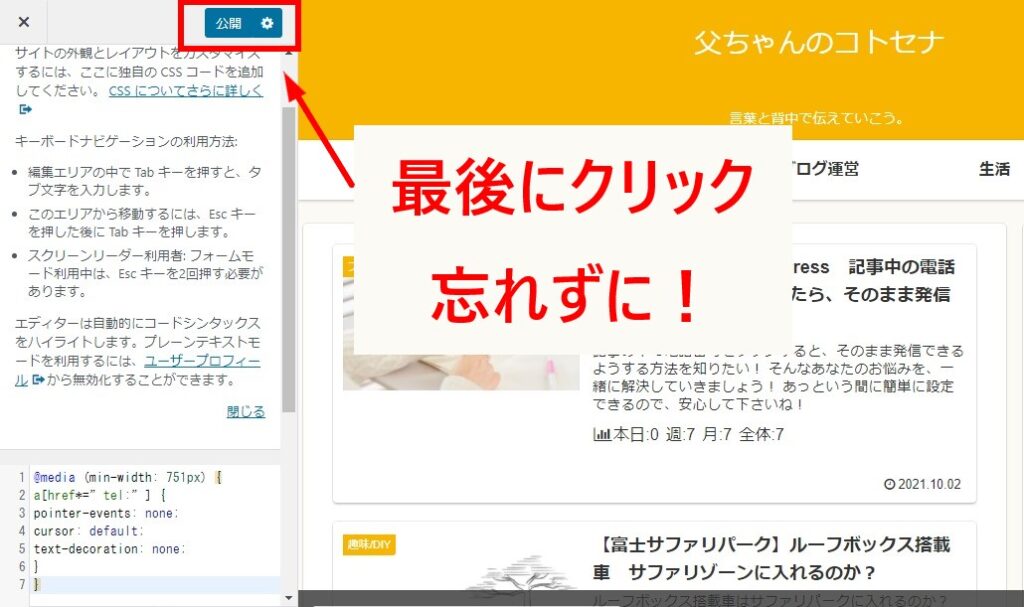
2.「CSS追加」の入力欄にコードをコピペして貼り付け
「子テーマ」のカスタマイズを開いたら、『style.css』や『CSS追加』などをクリック。

下記のコードを入力します。
間違い防止のために、コピペして貼り付けして下さい!
@media (min-width: 751px) {
a[href*=”tel:”] {
pointer-events: none;
cursor: default;
text-decoration: none;
}
}

貼り付けしたら、最後に『公開』ボタンをクリックして完了です。

これで、CSSを使ってPC(タブレット)から電話番号リンクを無効にする設定は完了です。
なぜCSSを追加するだけでPCからの電話番号リンクが無効になるのか?
前項でもチラっと書きましたが、紹介したCSSの設定は、ページを見ている端末の幅で判断して、電話番号リンクの有効・無効を決めています。
@media (min-width: 751px) {
a[href*=”tel:”] {
pointer-events: none;
cursor: default;
text-decoration: none;
}
}
入力したコードの「 width: 751px 」 の部分で、「画面の幅が751px以上の場合」は電話番号リンクが無効になるようにしています。
最後に
電話番号リンクをスマホでのみ有効・PCでは無効にしたい!
そんなあなたのお悩みも、これで解決できましたね!
やり方は他にも幾つかありますが、専門的な知識のない私にはCSSにコードを追加する方法が1番簡単でした。
少しずつブログ作成の小技を身に着けて、「良いサイト」を作っていきましょう!

コメント