記事の中で電話番号をタップすると、そのまま発信できるようする方法を知りたい!
そんなあなたのお悩みを、一緒に解決していきましょう!
あっという間に簡単に設定できるので、安心して下さいね!
目次
読者に優しいページを作るために。
お店や施設の紹介記事を書く際に、問い合わせ用に電話番号も記載することが多いと思います。
いまの時代、スマホでネット閲覧をしている人がほとんどなので、「記載されている電話番号をタップすれば、そのまま電話をかけられる」と、直感的に判断する人が多いでしょう。
逆に、「電話番号の記載だけで、電話はかけられない」という状態だと、記事を見てくれている人の大半は、そのページから離れて行ってしまう可能性が高いです。
記事を見てくれている人の期待を裏切らないためにも、作業はとっても簡単なので、しっかり設定しておきましょう。
WordPress のリンク機能を使って、簡単に設定できる
手順
通常のリンクを貼る手順とほぼ同じです。
(今回は架空の電話番号をリンクさせてみます。)
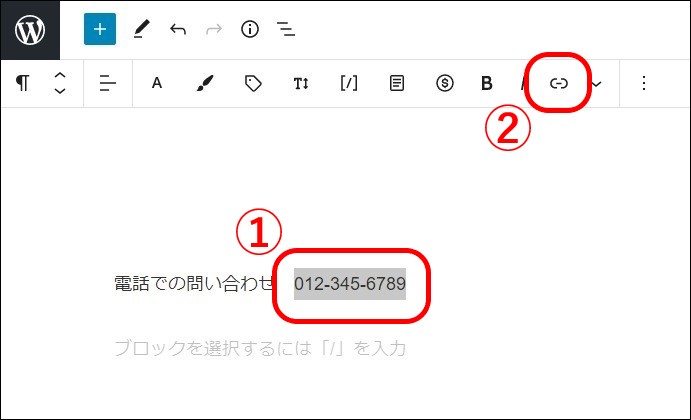
記事編集画面で、電話番号をリンクさせたい文字(数字)を打ち込んだら、
①ドラッグして選択。
②リンクボタンをクリック。

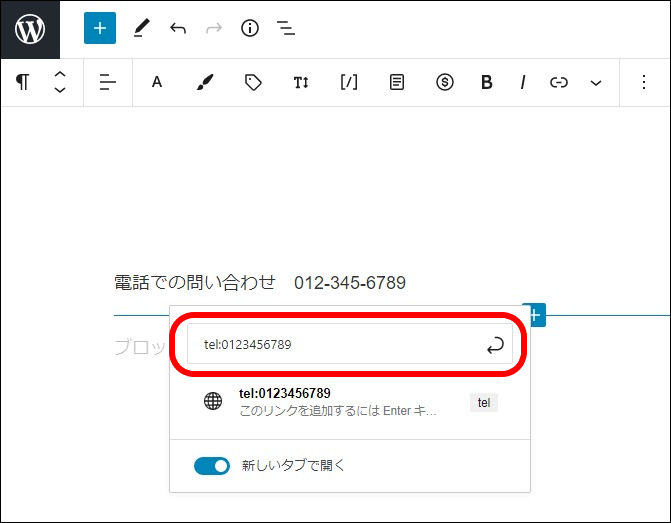
リンク入力欄に「tel:発信する電話番号」を入力し、送信ボタンを押す。

(今回は「tel:0123456789」を入力)
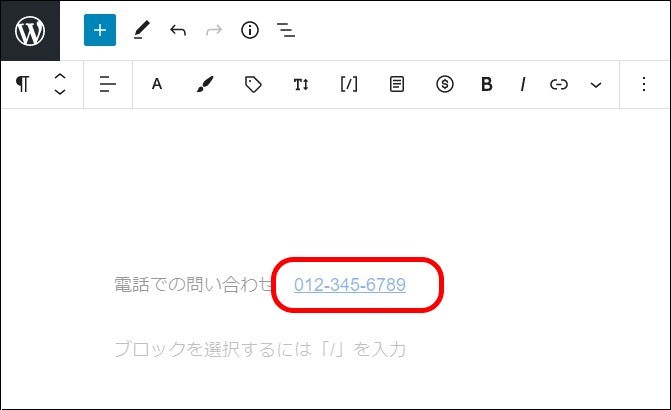
リンクさせたい文字が青色に変われば、文字をタップすると発信できるようになります。

リンクに入力する電話番号はハイフン「あり」・「なし」どちらでも、きちんと発信されます。
まとめ
「電話番号をタップすると、そのまま発信できるようする方法 」は無事に出来るようになりましたね!
【記事中の文字(数字)に「tel:発信する電話番号」のリンクを貼り付けるだけ】
少しずつ作業方法をマスターして、これからもブログライフを楽しみましょう!

コメント